ブログのプラグインの導入が完了したら、次はグローバルメニューを設置しましょう。
この記事では、ブログ超初心者でも解るように図解入りで詳しく解説していますので参考にしてみてください。
目次
グローバルメニューとは?
グローバルメニューとは?
グローバルメニューとは?
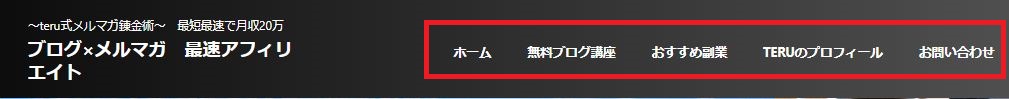
私のブログで言えば下の画像のようにブログ上方に設置するもので、カテゴリーとは別に設定できる便利な機能。
当ブログで言えばブログ上部に表示されている赤い四角で囲んでいる箇所のこと↓

運営者情報やプロフィール、お問い合わせ先、〇〇講座というものを設置できる場所のことです。
ワードプレスのグローバルメニュー設置によるメリット
ワードプレスのグローバルメニューを設置するメリット
メリット
・ブログに訪問した読者が必要な情報を見つけやすい。
・内部リンク効果がある
・始めて訪問してきたユーザーがどのようなブログ運営をしてるかが解りやすい
ということからもブログの全体像が解るので、読者が興味を引くような情報をメニューに掲載しておくメリットってかなり大きいですよ。
ワードプレスなら簡単に設定や編集ができますよ。
ワードプレスのグローバルメニューに設置できるページについて
グローバルメニューに設置できるページは、
固定ページだけでなくカテゴリ―と外部URLでもできます。
ワードプレスのグローバルメニューの設置方法について
それではワードプレスの【グローバルメニューの設置方法】を解説していきますね。
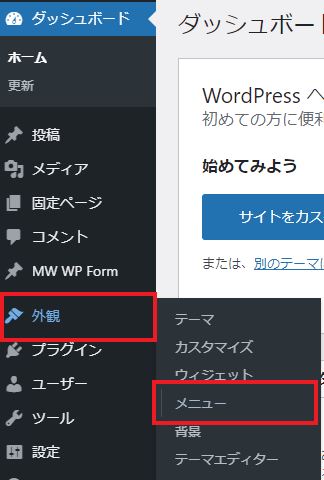
ワードプレスの管理画面から『外観』⇒『メニュー』を選択しましょう。

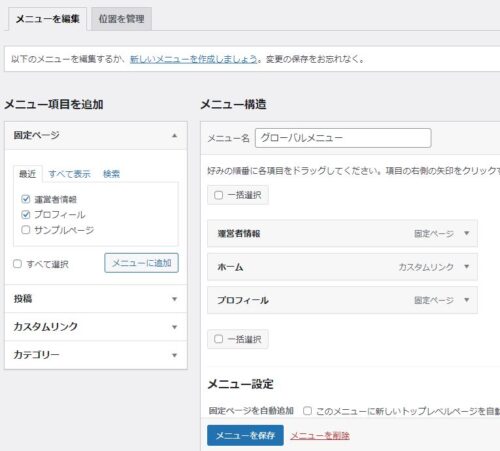
メニューをクリックすると画面が次のように切り替わります。

初期設定について
それでは、具体的に設定方法について解説していきます。
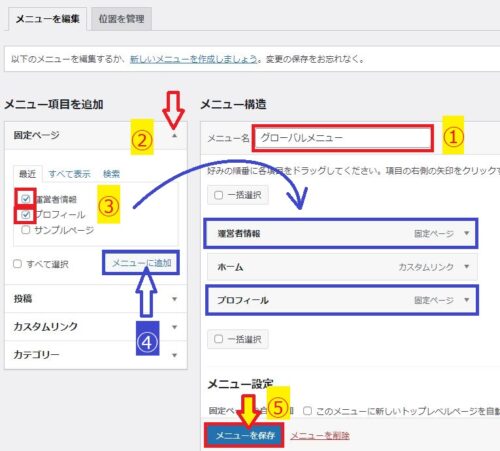
設定方法
①:メニュー名⇒任意の名前を付ける。
分からない場合は『グローバルメニュー』としておきましょう!
②固定ページの右側にある『▲』をクリックすると、あらかじめ投稿された記事が表示
③グローバルメニューに反映させたい記事に✓を入れる
④『メニューに追加』ボタンをクリックすると右側のメニュー構造の箇所に追加される。
⑤最後に下にある『メニューを保存』をクリックすれば完了です。

カスタムリンクでは、自由にリンクを設定できるようになっています。
良く使われるのは、トップページを表示させる方法。
・URLの箇所にブログのトップページのURLを入力
リンクの文字列⇒『ホーム』と入力
以上の設定をして『メニューを保存』で完了です。

編集方法について
それでは、編集方法について解説していきますね。
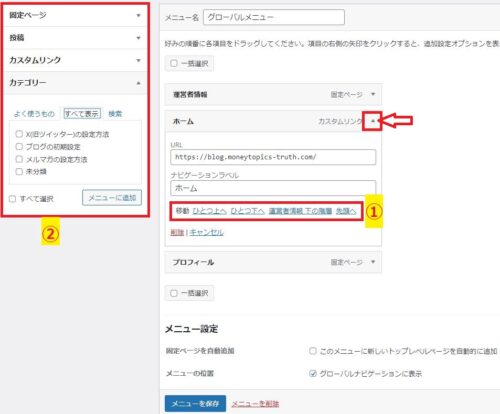
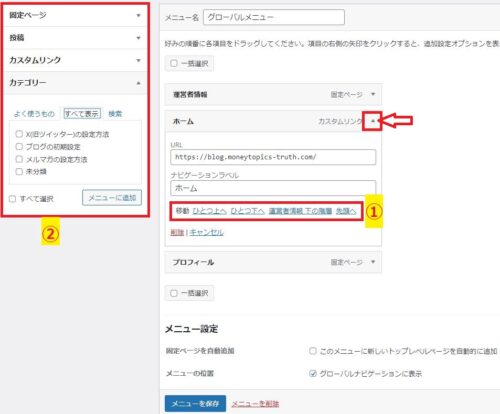
グローバルメニューの順番を変えたいときは、右側にある▲ボタンをクリックすると下の画面のように画面に新たなメニューが表示されます。

【移動方法】
①【移動 『ひとつ上へ』『ひとつ下へ」『下の階層』】
という表示が出てきますので、移動させたいところを選択すればOK!
【削除方法】
メニューから削除したいときは移動ボタンの下に『削除』というボタンがあるので、メニューから削除させたいときは
『削除』ボタンをクリックしましょう。
新たにグローバルに加えたいときは、画面の左側②のところから、新規作成させた要領で追加ができます。

まとめ
ワードプレスのグローバルメニューの設定方法は以上です。
アフィリエイトブログの場合は、『運営者情報』を記載しなければいけません。
『プライバシーポリシー』も併せて掲載する義務があります。
プライバシーポリシーは、運営者情報の下にセットで記載していても構いません。
グローバルメニューではなくフッターメニューに表示させても大丈夫です。
以上で、ブログの下準部は完了です。
ここから先は、ブログの運用編という形で、バナーの設置方法やリンクの貼り付け方から、キーワード選定や記事の書き方などを習得していきます。
やり方を知っている方は、飛ばしていただいても大丈夫ですが、一通り目を通しておくと新たな気づきがあるかもしれません。
次の記事では、無料画像の入手方法と無料画像編集サイトを紹介しています。
https://ishi-free.com/gazo-nyushu/