無料画像データがあれば、アイキャッチ画像や記事コンテンツの内容に沿った訴求がしやすくなりますよね。
この記事では
・無料画像を手に入れることができるサイト
・無料で画像編集ができるサイト
を紹介し、さらに画像編集の方法も解説していきます。
目次
無料画像を手に入れることができるサイトとは?
無料画像を入手できるサイトを紹介します。
ぱくたそ

『ぱくたそ』は会員登録不要で画像を無料でダウンロードできるので重宝します。
ちなみに上の画像は、『ぱくたそ』で入手した無料画像です。
解像度も高く品質も綺麗ですよね。
『ぱくたそ』の利用規約の一部抜粋↓
・素材の商用利用は可能だが商品化することはできない。
・誰でも自由に無料で何度でも利用いただけます。
・個別に購入したり、会員登録を行ったり、ライセンス費用を支払う必要はありません
つまり、入手した画像を例えばカレンダーにして商品化して販売することは禁止ということです。
ブログ等で貼り付けるのは大丈夫。
『ぱくたそ』のURL↓
定番の季節ごとのイベント画像が豊富です。
お正月、バレンタイン、お祭り、花火、クリスマ、自然や風景、施設、観光、電化製品、自動車、飲食AI素材などもあります。
ブログ運営者は、このサイトをよく使われています。
photoAC

「photoAC」は、ダウンロードに少し時間がかかりますが無料会員登録で、無料で写真が手に入ります。
ただし無料会員は、ダウンロードの回数制限があります。
上の画像のような少しワンポイントを入れた無料素材が多いので、私は結構使っています。
「photoAC」の登録↓
画像素材を入手して加工する方法とは?
これまで、いろいろな画像加工サイトを利用してきましたが、使いやすく無料で利用できる『Canva』を使った画像加工方法を解説していきます。
画像アップロードの方法
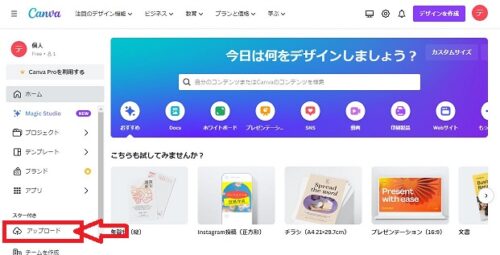
画像素材を入手したら、『Canva』の左側にある『アップロード』というボタンをクリックします↓

アップロードの画面に移行したら画像素材をドラッグ&ドロップします。
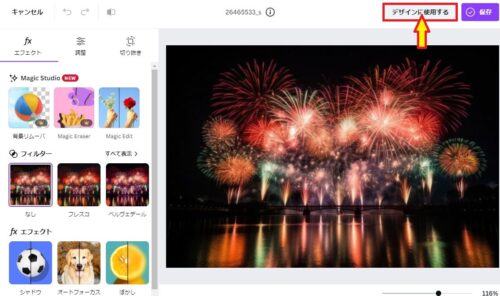
そこでダブルクリックすると画像が拡大されて下のような画面になります↓
そこで、右上にある『デザインに使用する』ボタンをクリックしてください↓

一度アップロードしておけば、その画像は流用できますよ。
今回は花火大会の紹介記事として花火の画像を使って解説していきます。
テキスト入力方法について
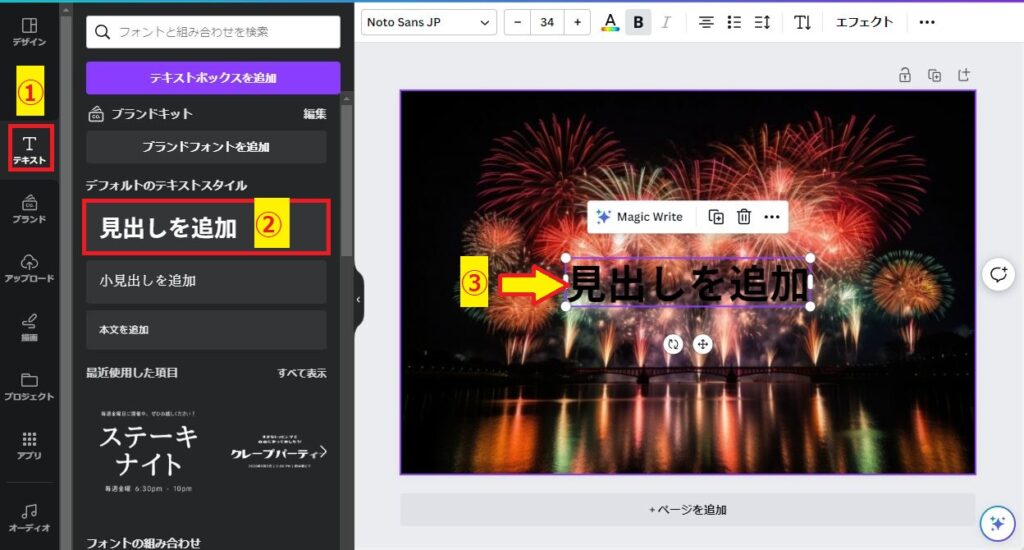
文字を入力するときはメニュー左側にある
②『見出しを追加』を選択
③画像の中央に『見出しを追加』

この表示された『見出しを追加』にカーソルを合わせて文字を変更します。
文字の字体(フォント)や『大きさ』や『色』も自由に設定できますよ。
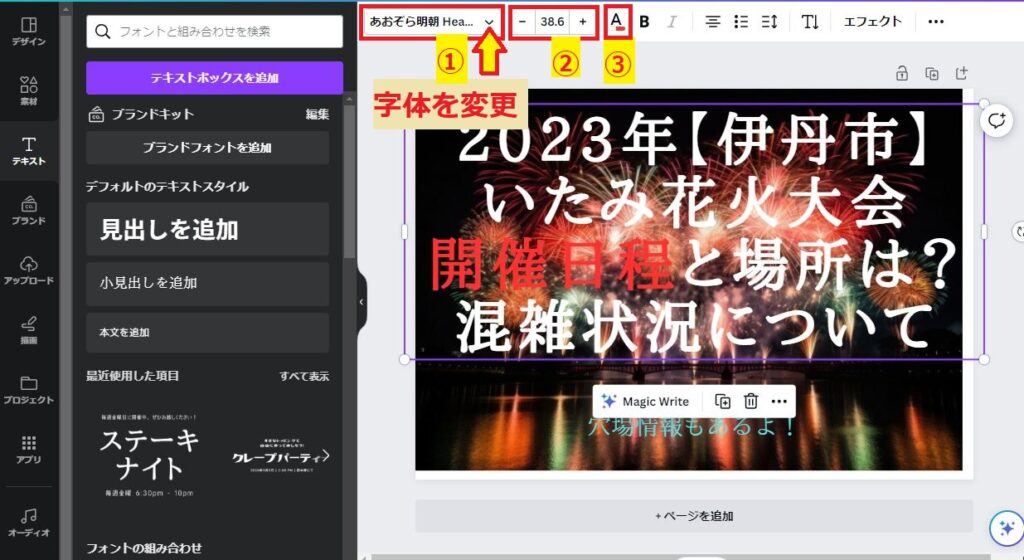
下の画像で説明すると
①字体を変更するとき
②字体の大きさを変更するとき
③文字の色を変更するとき

字体の大きさは、テキスト部分をクリックすると枠線が出てくるのでして枠をドラッグしても文字の大きさを変更できます。
色を部分的に変更したいときは予め色を変更したところをドラッグしておいて③をクリックし好きな色に変更してください。
異なる文字の大きさを追加したいときは『小出しを追加』しましょう!
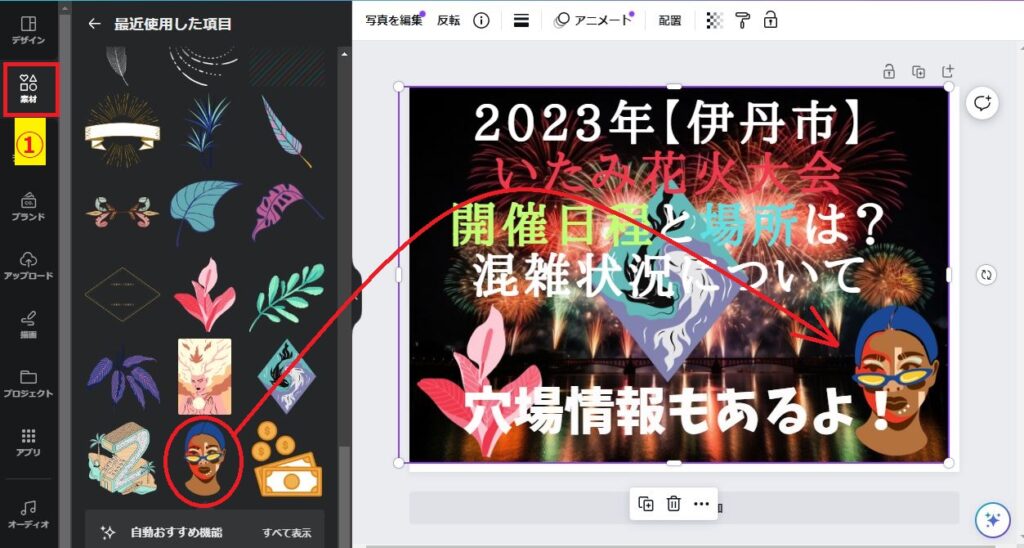
画像の挿入方法
画像はいくらでも追加できます。
素材から選択選択しても良いし、アップロード画像からも挿入できますよ。
①『素材』を選択するといろいろな画像があります。
好きな素材を選んでドラッグ&ドロップすれば下の画像のようになります。
ちなみに【王冠マーク】が付いているものは有料になってますので・・・

画像が完成したら、ダウンロードしましょう!
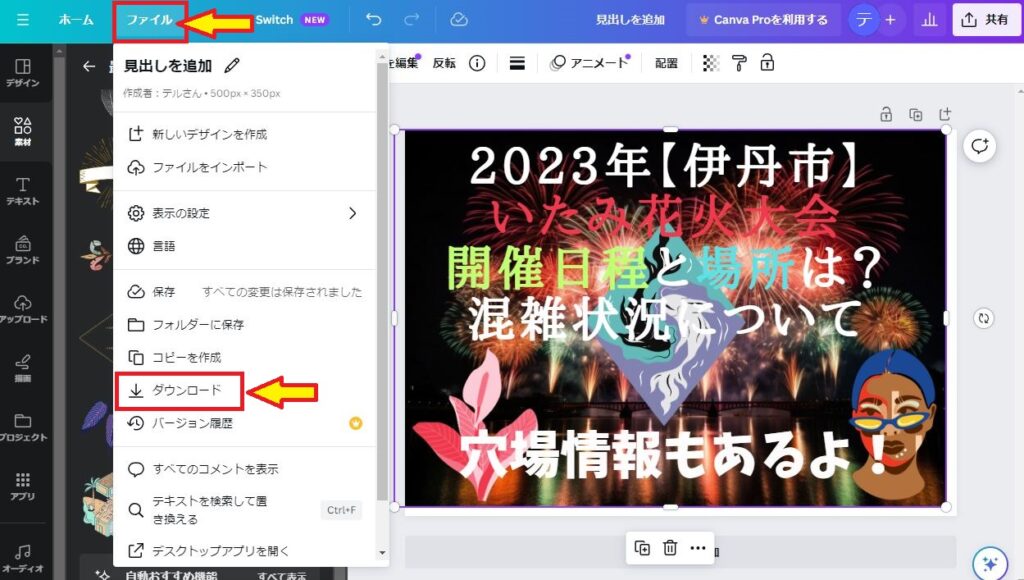
Canvaで完成した画像をダウンロードする方法
『Canva』で完成した画像をダウンロードする場合は、上部にある『ファイル』をクリックします。
次に『ダウンロード』を選択してください。

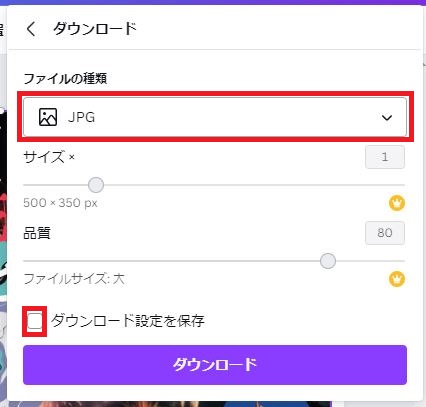
『ダウンロード』をクリックしたら右側にポップアップ画面が表示されます↓

ここでデータの保存方法を選択しますが、おすすめはPNGではなく『JPG』です。
ブログに画質はそれほど重要ではありません。
画像データはできるだけデータ容量が小さい方がサイトの表示スピードが上がるからです!
『ダウンロード設定を保存』にチェックをしておけば次回から『JPG』になりますよ。
最後に『ダウンロード』ボタンをクリックしましょう。
過去に作成した画像データを見る方法について
過去に作成した画像データを見る方法は簡単です。
ホーム画面で『プロジェクト』をクリックするだけ↓

一度、作成しておけば文字の部分を修正できますのでかなり便利ですよね。
これが無料でできますので使ってみてください(^^♪
バナー(画像)にリンクを貼り付ける方法
続いて作成したバナー(画像)にリンクを貼り付ける方法を解説していきますね。
画像にリンクを貼り付けておけば、リンクされた記事に飛ばすことができますので必ずマスターしましょう。
下の画像をクリックしてその記事に誘導させる方法です。
下の画像の部分をクリックしてみてください
↓↓↓
を貼る(埋め込む)方法とバナーリンクの設置方法を解説!-500x342.jpg)